Video ab Host einfügen
Mehrheitlich werden Videos eingefügt die z.B. auf YouTube gespeichert sind. Manchmal will man aber ein Video nicht so veröffentlichen und speichert sie auf dem Host selber. Das macht man am beseten mit einem FTP Porgramm wie dem FileZilla: Hier zur Beschreibung / Anleitung
WICHTIG: .mp4 Videos verwenden.
Nun gibt es u.a. 2 Möglichkeiten, das Video einzufügen (hier mit dem jce-Editor, geht mit anderen aber genauso).
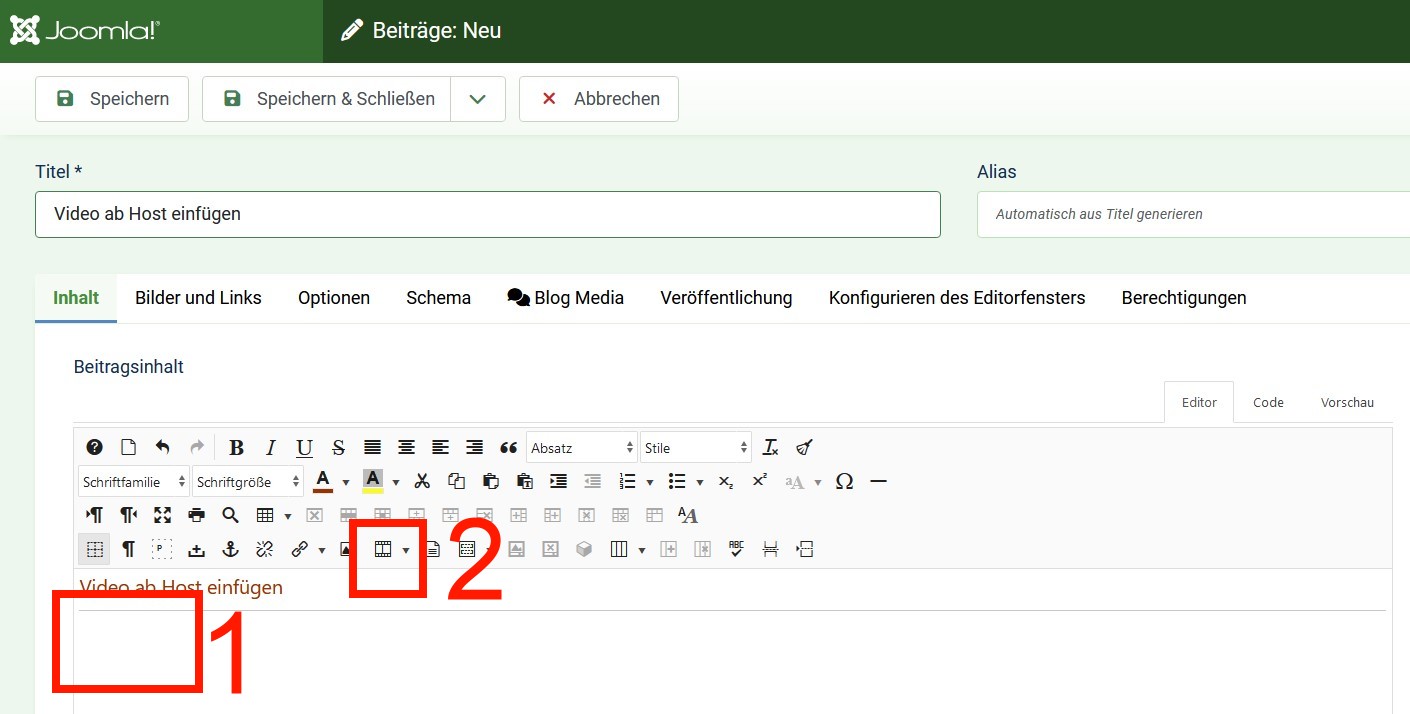
Zuerst eine neue Seite erstellen oder eine bestehende öffnen
1. Den Platz anklicken, wo das Video erscheinen solll
2. Das Symbol für Vides anklicken (das Smbol, nicht auf den Pfeil)

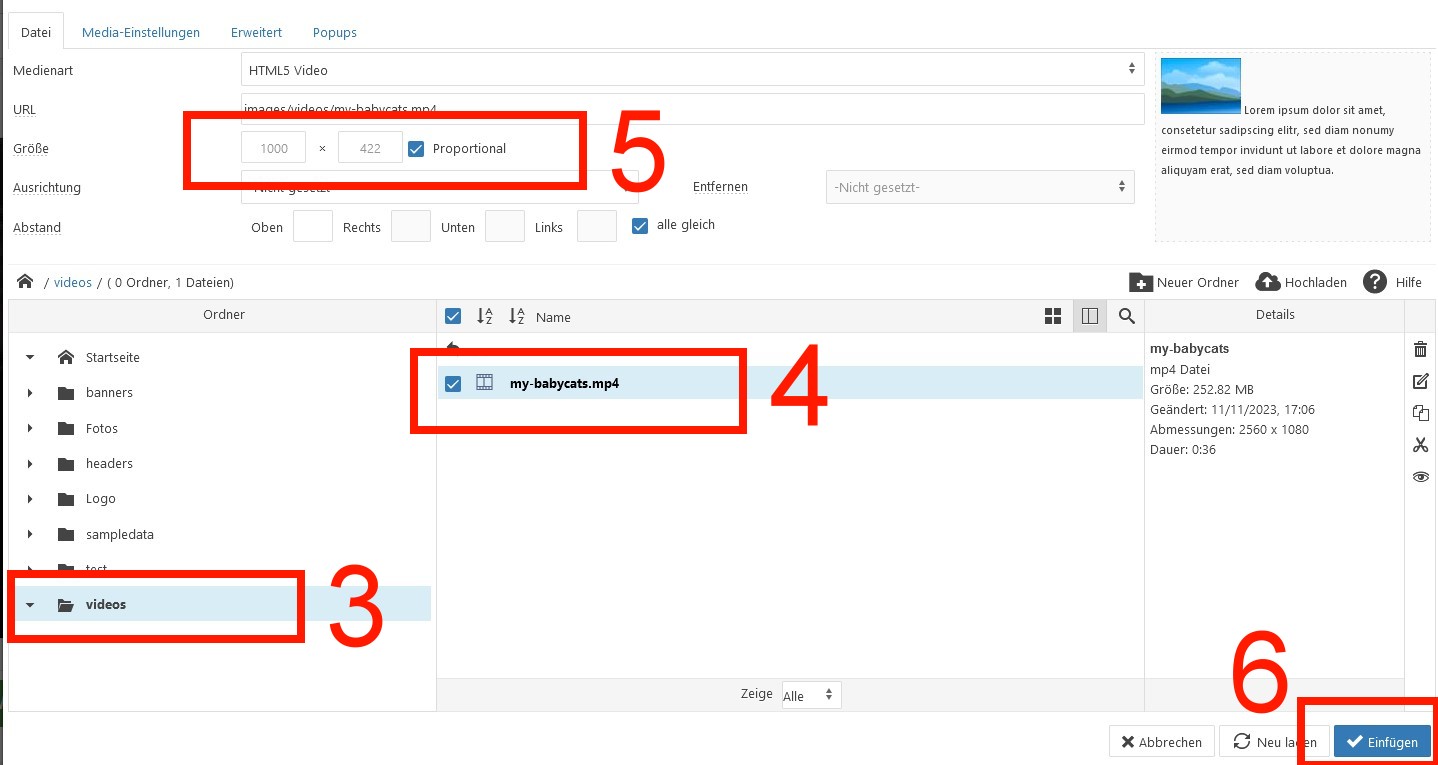
3. In den Media Ordner gehen, wo die Fotos sind und den Ordner mit den Videos (oder wo gespeichert) öffnen (hier offen)
4. Das Video markieren
5. Die Wiedergabegrösse anpassen
6. "Einfügen"
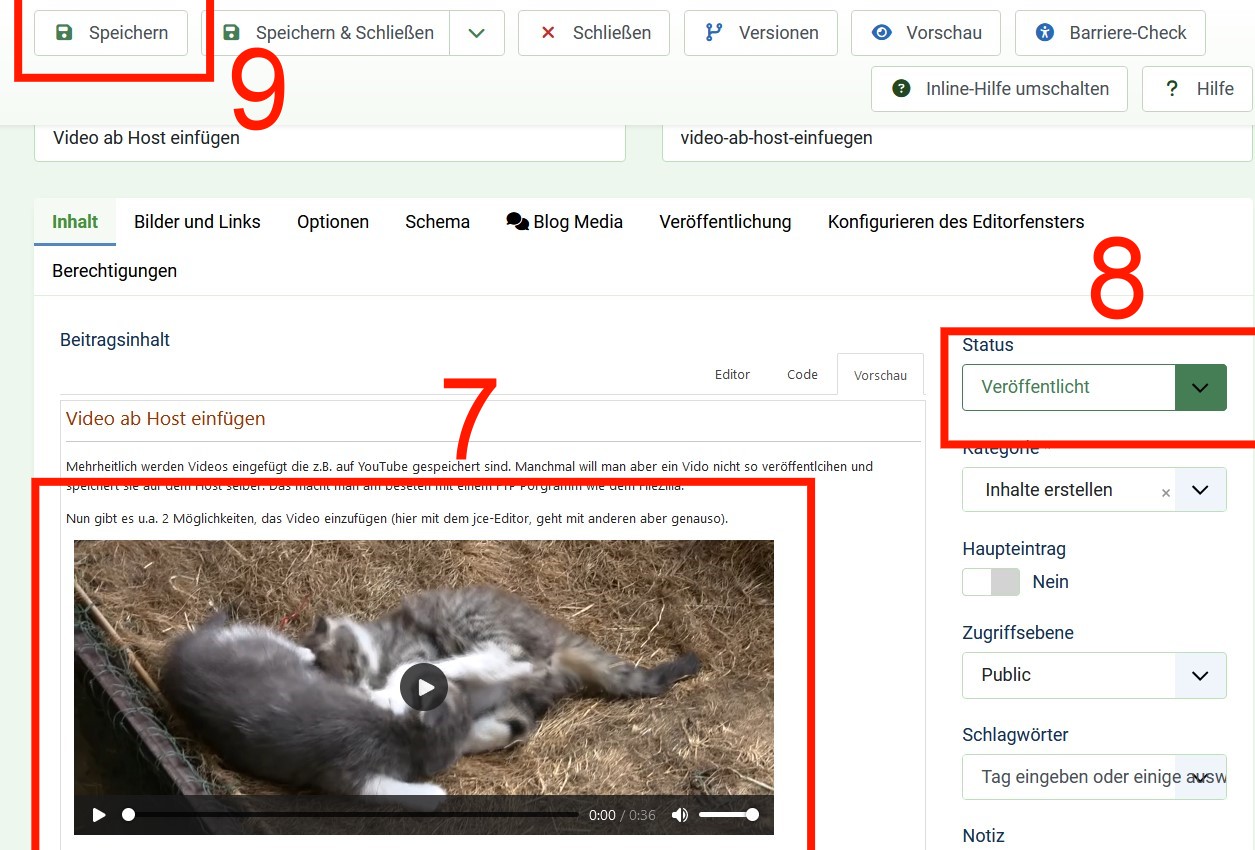
7. Das Video ist eingefügt
8. Wenn noch nicht gemacht, auf "Veröffentlicht" stellen.
9. "Speichern"
Auf die Website wecheln.
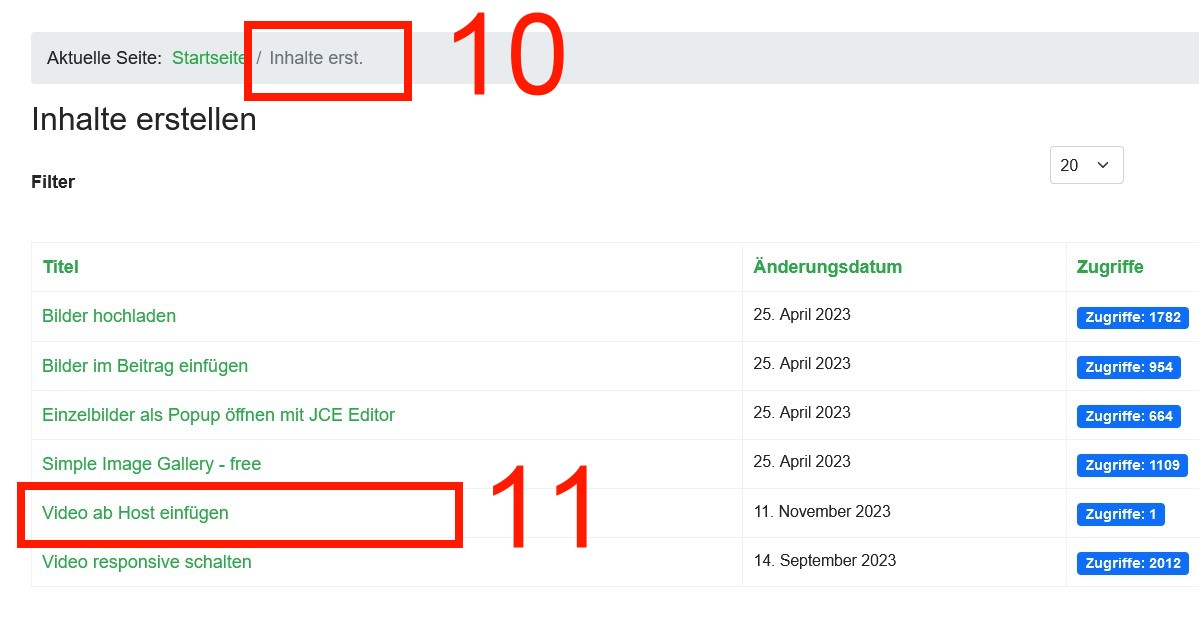
10. Dort in die Kategorie gehen, in der die Seite zugeteilt ist.
11. die Seite anklicken und damit öffnen.

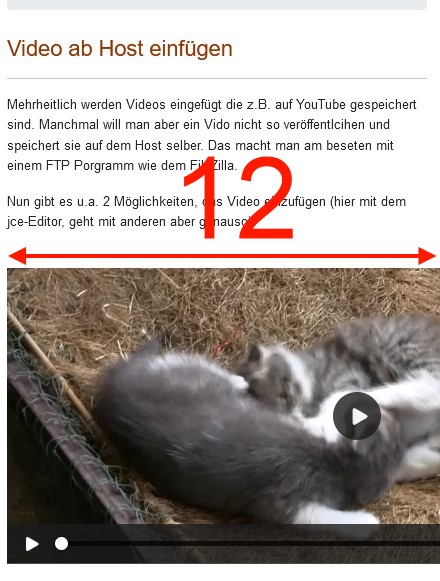
Der Beitrag mit dem Video ist offen, das Video sichtbar Hier auf dieser Seite)
Das Problem ist aber, dass das Video nicht Responsiv ist, also z.B. auf kleinen Geräten nicht ganz angezeigt wird.
Versuchen, indem man die Seite schmäler macht, das Video verschwindet rechts, man müsste scrollen.

Das ist natürlich nicht der Sinn der Darstellung,
Also, was nun?
Video responsive enbinden.
Genauso, wie die responsive eingebundenen YouTube Videos lassen sich auch die intern gespeicherten Videos Responsive einbinden.
Im Template haben wir dafür einen Code eingefügt (Beispiele: in Helix oder dem original Joomla Demplate)
In den Beiträgen verwenden wir für Videos, die nicht über die ganze Seite breit sind, diesen Code:
Muster Code 2 fixe Maximalbreite responsive
WICHTIG: zu verwenden mit dem CSS EIntrag zu Code 2 Muster in Helix Template / Original Cassiopeia Template
<div class="yt_box">
<iframe src="/https://www.youtube.com/embed/cXiCJUNwIz8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen</iframe>
</div>
Anstelle der YouTube Adresse fürgen wir die des internen Videos ein. Aber wie ist die?
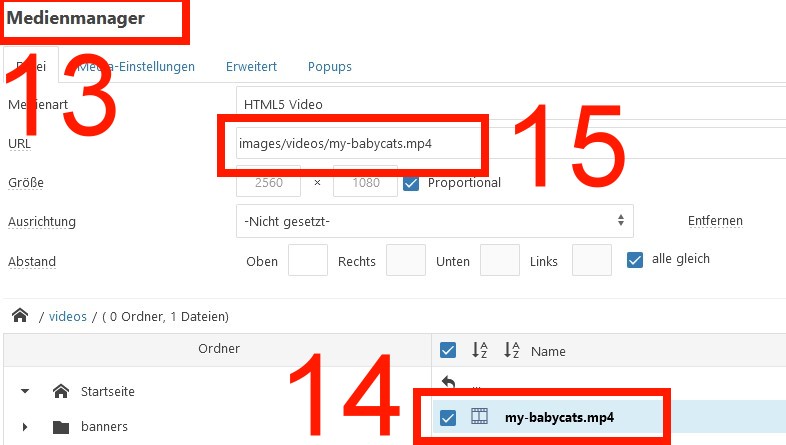
13. zurück in den "Medienmanager", via Videosymbol wie oben beschrieben
14. Das Video markieren.
15, Die Adresse markieren und kopieren.

<div class="yt_box">
<iframe src="/images/videos/my-babycats.mp4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen</iframe>
</div>
Hier bringt der Code allerdings nichts, er muss in den Seitencode eingebaut werden. zum Code kommt man z.B. über dieses Symbol <> oder bei diesem Editor über den Reiter über dem Fenster.
Empfehlung: Vor allem, wenn das Video innerhalb vorhandener Texte eingefügt werden soll:
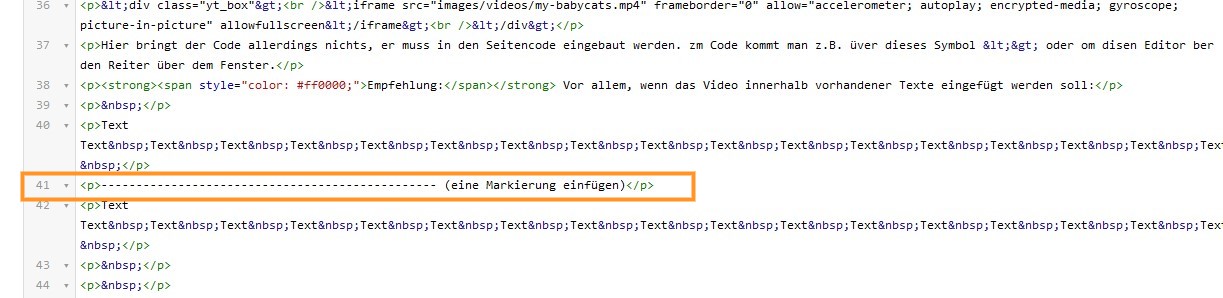
Ich helfe mir mit einer Markierung.

Dann wechsle ich in den Codebereich und finde so die richtige Stelle sehr einfach:
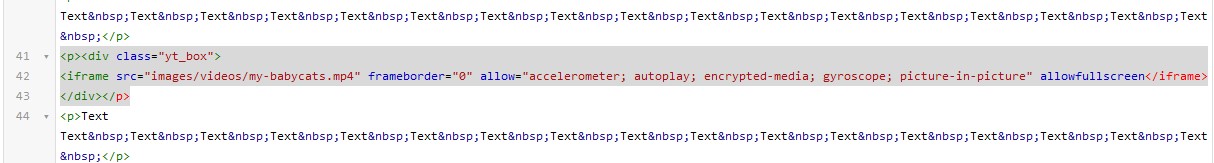
Ich kopiere den Code mit dem Video, markiere den hier umrahmten Teil mit der Maus ....
... und ersetzt ihn via Einfügen durch den Video-Code.
WICHTIG das <p> vorne und das </p> hinter der Markierung stehen lassen.
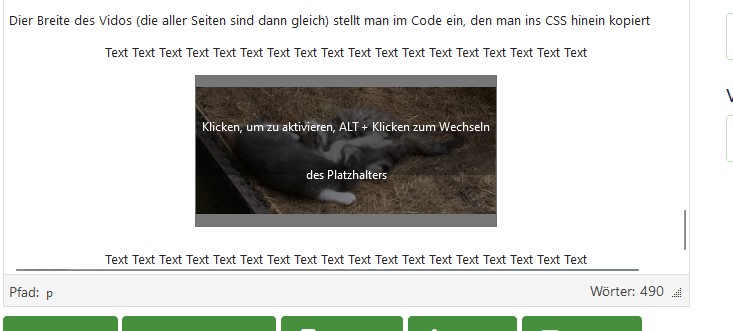
Im Editor wird das Video kleiner dargestellt als auf der sichtbaren Webseite.

Die Breite des Videos (die Videos aller Seiten sind dann gleich) stellt man im Code ein, den man ins CSS hinein kopiert.
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text