Video Responsive Code i. Joomla 4 Template "Cassiopeia" CSS einbauen
Gilt für Code 1 (ganze Seitenbreite) und Code 2 (feste max. Seitenbreite) beide Codes weiter unten.
WICHTIG
Beim testen hatte ich kein Problem beide einzugeben, damit alte Seiten nicht geändert werden müssen, beides verwendet werden kann. Muster hier
Muster für das Joomla 4 Standart-Template Cassopeia
In diesem Template muss ich den Code für Responsive nicht wie früher oder anderen Templates in der Datei template.css einttragen, sondern eine neue Datei erstellen. Das habe ich so gemacht:
Dazu Responsive Videos im Beitrag einbauen: https://www.cms-joomla.ch/index.php/inhalte-erstellen/video-responsive-schalten
ACHTUNG: Wer unsicher ist, sollte das nicht in den Originaldateien machen, sondern zuerst das Template kopieren, damit es im Notfall keinen Ausfall der Site gibt.
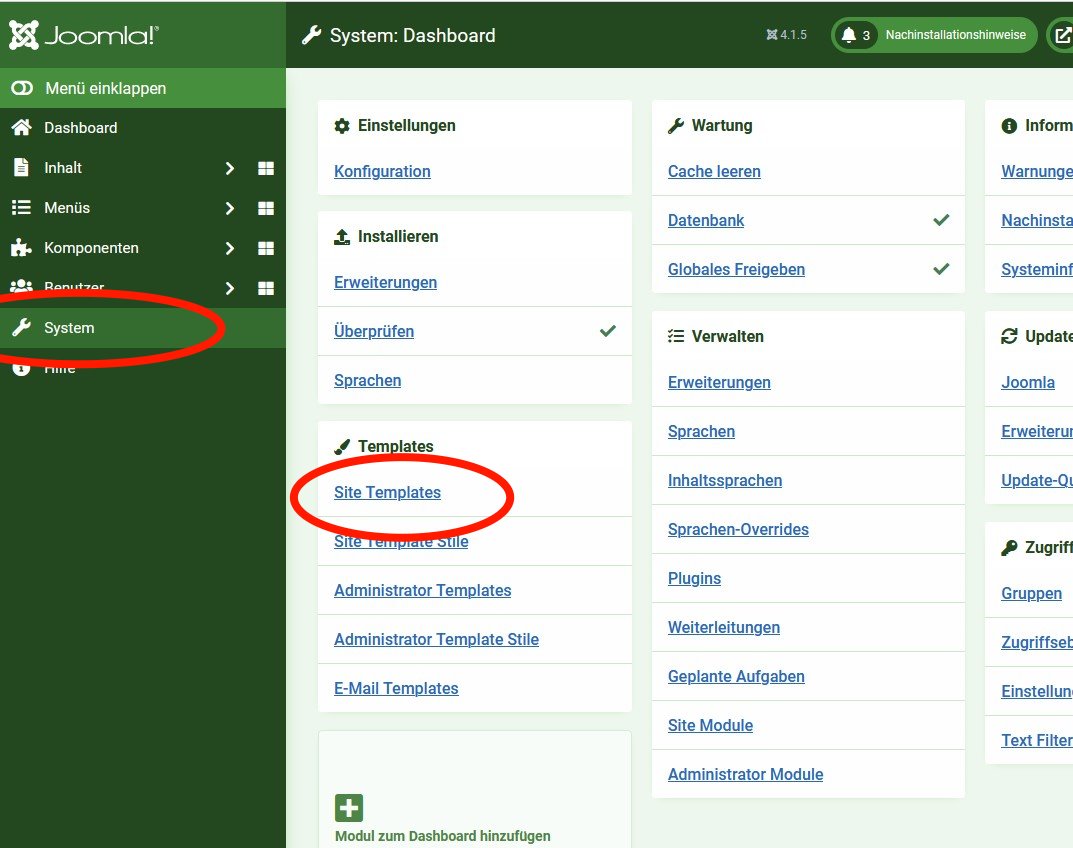
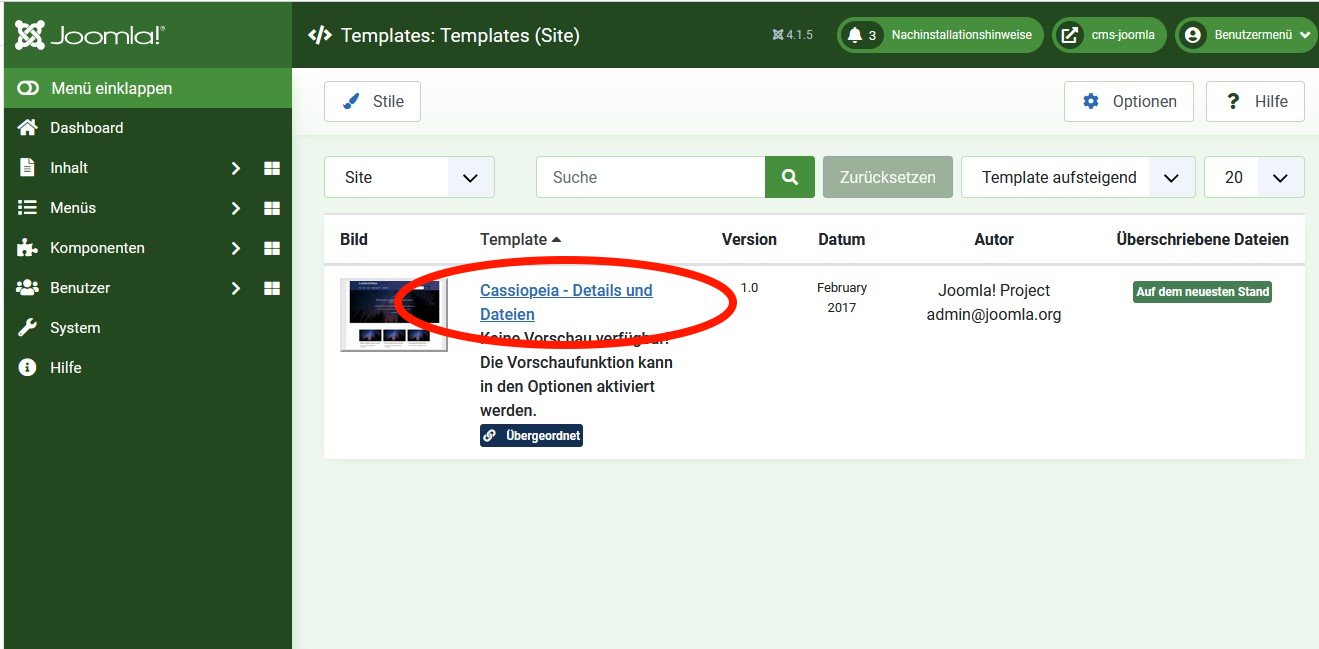
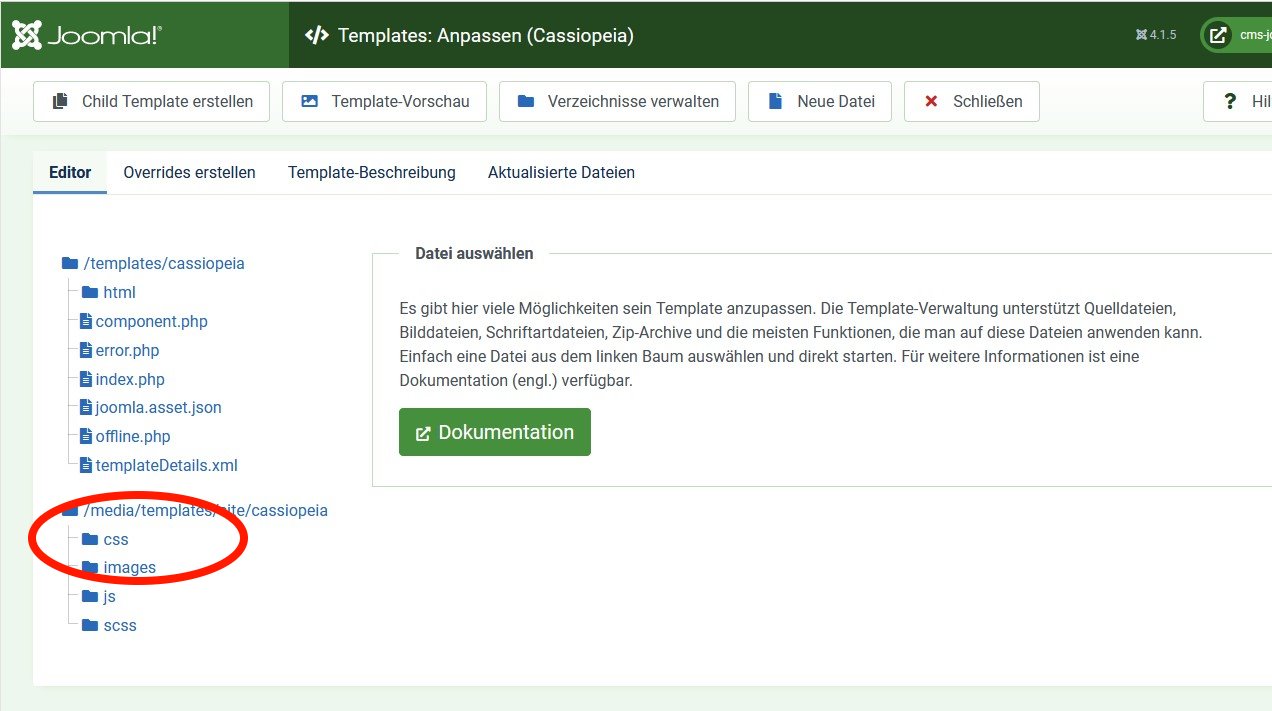
Template wählen

Template auswählen um die Daten zu öffnen

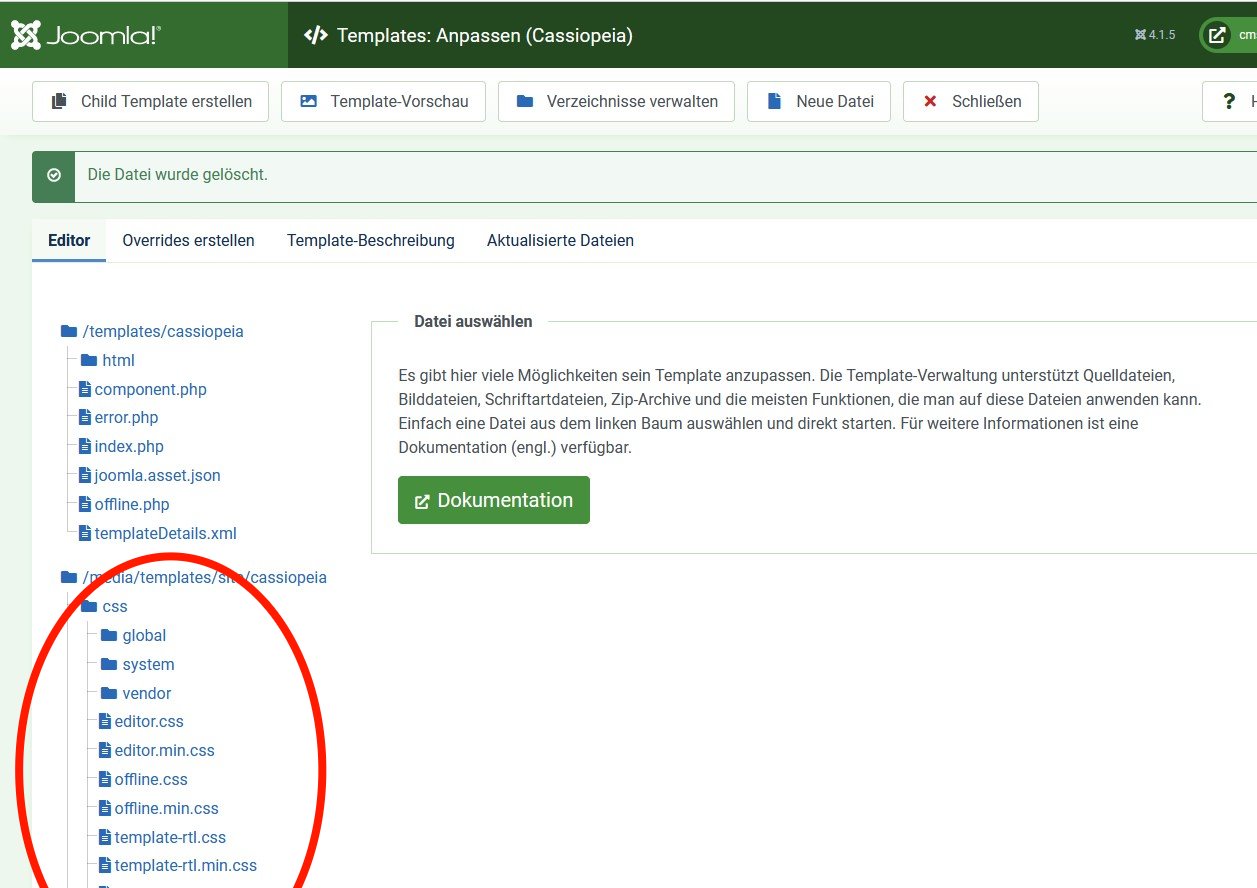
zum CSS Ordner

darin finden sich die einzelnen CSS - Dateien

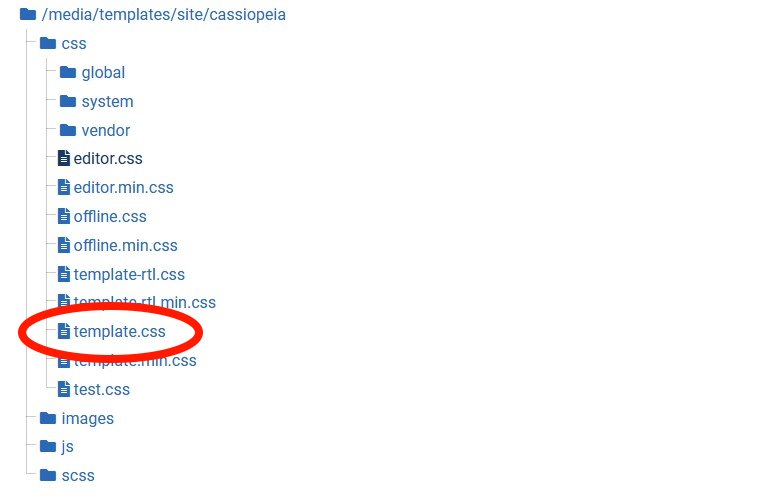
Früher / bei anderen Templates musste ich den Code in der Datei templates.css eintragen (darin zuunterst, nach dem vorhandenen Text)

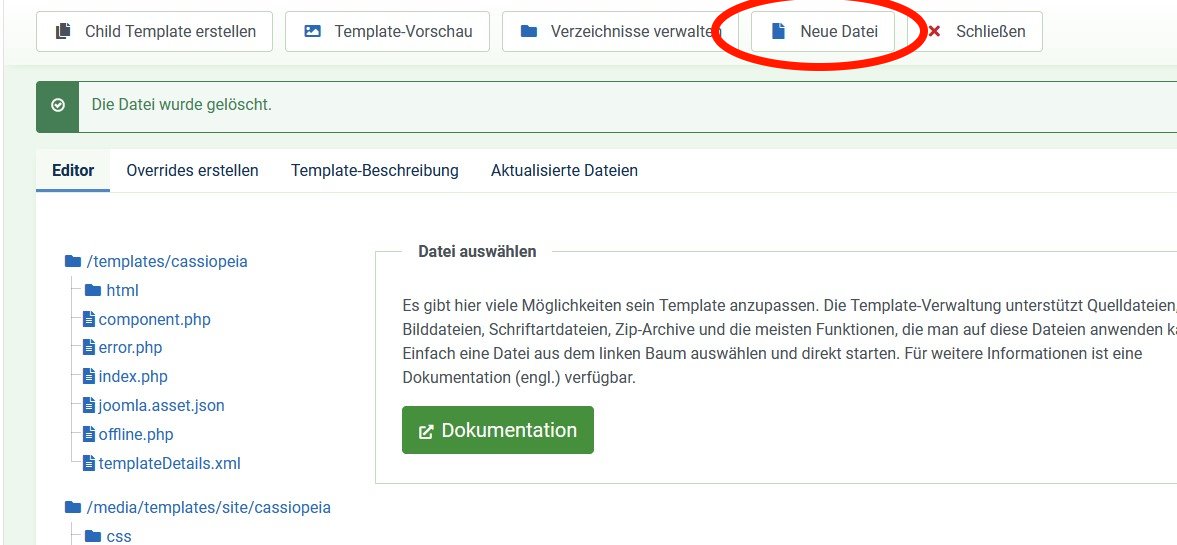
Bei diesem Template funtioniert das nicht, so musste ich eine neue Datei erstellen

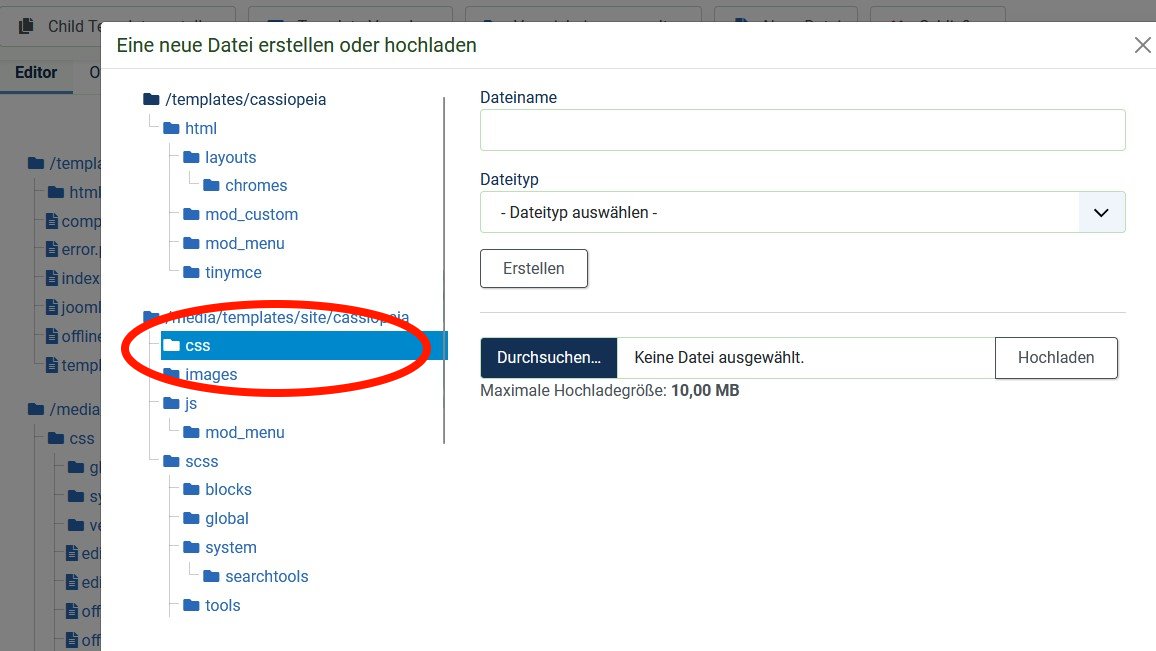
Wichtig: dazu links CSS (Hauptordner der CSS Dateien anklicken), damit der neue Ordner darin erstellt wird.

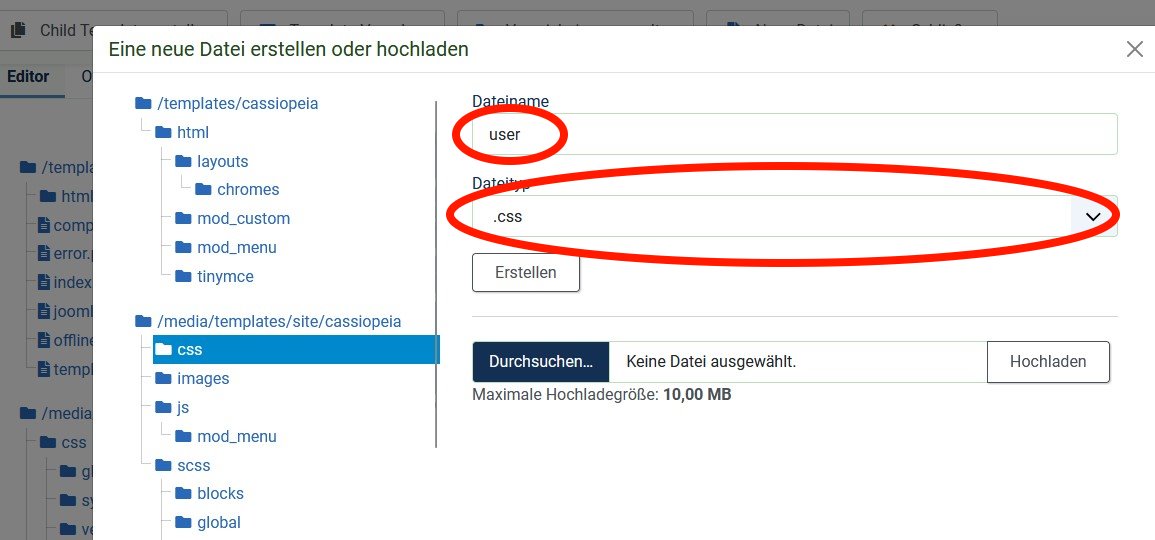
Name für die Datei: user
und Dateityp anwählen: .css

Oben kann man kontrollieren, ob man im richtigen Ordner ist.
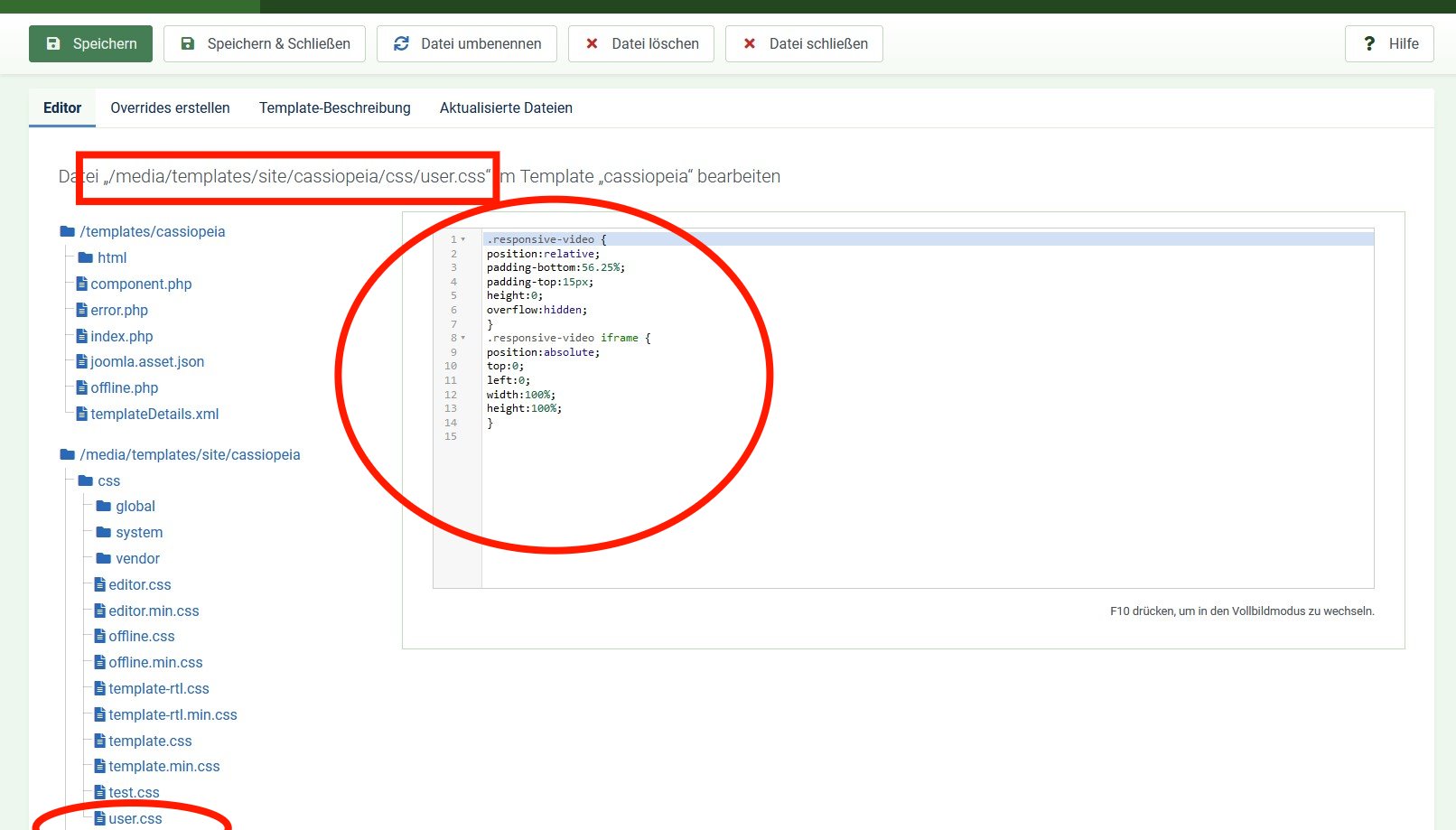
danach den Code eingeben. (Copieren und einfügen)

Codes
Codes:
Hier der von mir verwendete Code 1 (zur Videodarstellung Code1) für Videos die auf der ganzen Seitenbreite erscheinen:
Man könnte im Code 1 zu unterst die 100% durch z.B. 50 % ersetzen, dann ist das Video aber auch auf kleinen Seiten nur 50% und dadurch sehr klein.
Code auf der einzelnen Seite dazu:
<p class="responsive-video">
<iframe src="//www.youtube.com/embed/ehl_sJV0jKU" width="640" height="360" frameborder="0" allowfullscreen="allowfullscreen" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"></iframe>
</p>
YouTube oder andere Videocodes enfügen
Code ins CSS (siehe oben wie einfügen) eintragen:
.responsive-video {
position:relative;
padding-bottom:56.25%;
padding-top:15px;
height:0;
overflow:hidden;
}
.responsive-video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
Hier der von mir verwendete Code 2 (zur Videodarstellung Code 2) für Videos die auf der eingestellten Maximalbreite erscheinen:
Code auf der einzelnen Seite dazu
<div class="yt_box">
<iframe src="https://www.youtube.com/embed/cXiCJUNwIz8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen</iframe>
</div>
YouTube oder andere Videocodes enfügen
Code ins CSS (siehe oben wie einfügen) eintragen:
.yt_box{
position: relative;
max-width: 560px; /* wie breit soll das Video maximal sein */
margin: auto;
}
.yt_box:before{
content: "";
display: block;
padding-top: 56%; /* 16:9 Format */
}
.yt_box iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;;
left: 0;
right: 0;
bottom: 0;
}
560px; Breite hier einstellen!
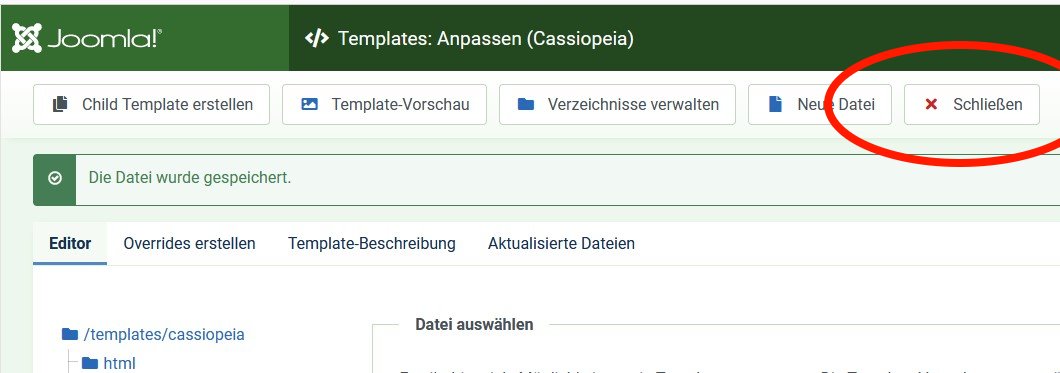
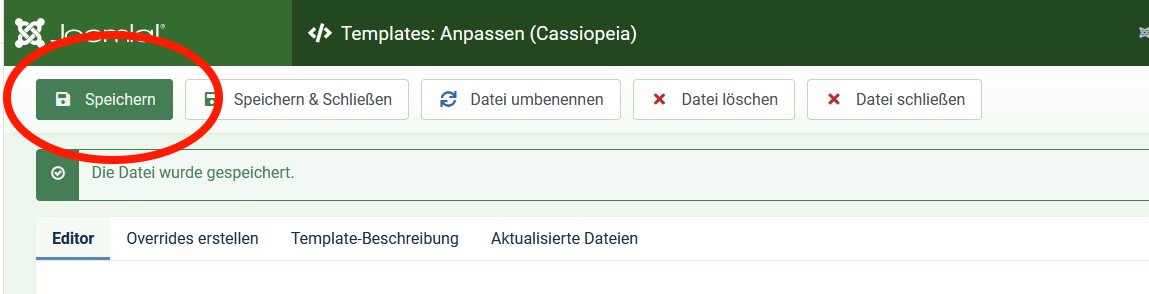
Dann speichern ohne zu schliessen um es zu kontrollieren.


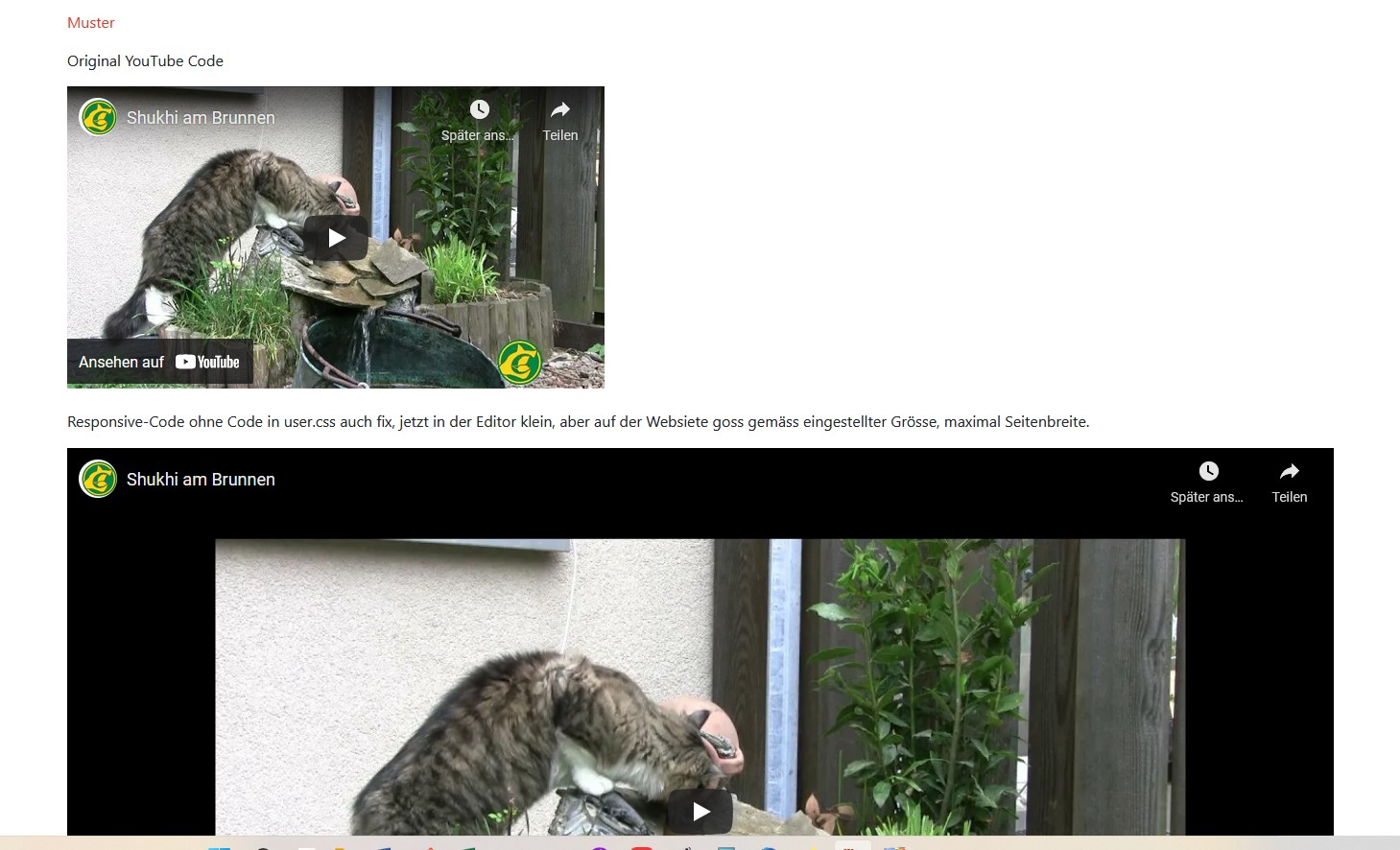
Vorher hatte ich auf einer Seite bereits Videos eingefügt, um dies nun testen zu können:
Dazu habe ich die Site mit der entsprechenden Seite im Browser geöffnet.
Das obere mit dem Original-Code von YouTube bleibt gleich.
Das untere mit dem responsiove-Code ist grösser und verkleinert sich automatisch, wenn die Seitenansicht verleinert wird/ kleiner ist..

Alles ok, dann Speichern und schliessen.

Alles schliessen um die Template Dateien zu verlassen.