Video Responsive Code im Template "Helix" CSS einbauen
Gilt für Code 1 (Anzeige = ganze Seitenbreite)
ACHTUNG: Dieser Code 1 funktioniert bei mir seit Joomla 5.3 (scheinbar je nach Template) nicht mehr auf allen Websites, manchmal sogar auf einer Seite nur noch zum Teil.
Hier (mit Joomla 6) funktioniert auch nicht mehr. Deshalb kontrollieren und ich empfehle:
Wenn nötig Ersetzen durch den Code 2, im Customer CSS und jedes Video.
Wie erkenne ich es? Ab dem öffnen der Seite im Editor (ich benutze den JCE Editor) zeigt es eine Störung an.
Tipp zu: Code einfach ersetzen
und Code 2 (feste max. eingestellte Seitenbreite) beide Codes ganz unten.
WICHTIG
Beim testen hatte ich kein Problem beide einzugeben, damit alte Seiten nicht geändert werden müssen, beides verwendet werden kann. Muster hier
Anwendung:
WICHTIG 1: Das hier beschriebene gilt auch für Templates, die auf Helix aufgebaut sind und so eingestellt werden
WICHTIG 2. Ich hatte Störungen. Das Problem schien: Das "System - Helix Ultimate Framework" war veraltet.
Unter "System" / "Erweiterungen" kann man die Version ablesen. Nach dem installieren einer neuen Version war das Problem aber nicht gelöst.
Nun musste ich aber feststellen, dass es bei einer meiner Websites den engebundenen "iframe Video Code" im JCE Editor nach jeder Veränderung durch Neueingaben trotz Zwischenspeicherung selbständig verändert hat. so dass ich ihn jedesmal korrigieren musste, wenn sonst alles ok war und sofort speichern. Im Edikor TinyMCE funktioniert es.
Muster für das "Helix" und auf Helix aufgebaute Templates
Im Jooml 4 diesem Template muss ich den Code für Responsive nicht wie früher oder anderen Templates in der Datei template.css eintragen, sondern eine neue Datei erstellen. Das habe ich so gemacht:
Dazu Responsive Videos im Beitrag einbauen: https://www.cms-joomla.ch/index.php/inhalte-erstellen/video-responsive-schalten
ACHTUNG: Wer unsicher ist, sollte das nicht in den Originaldateien machen, sondern zuerst das Template kopieren, damit es im Notfall keinen Ausfall der Site gibt.
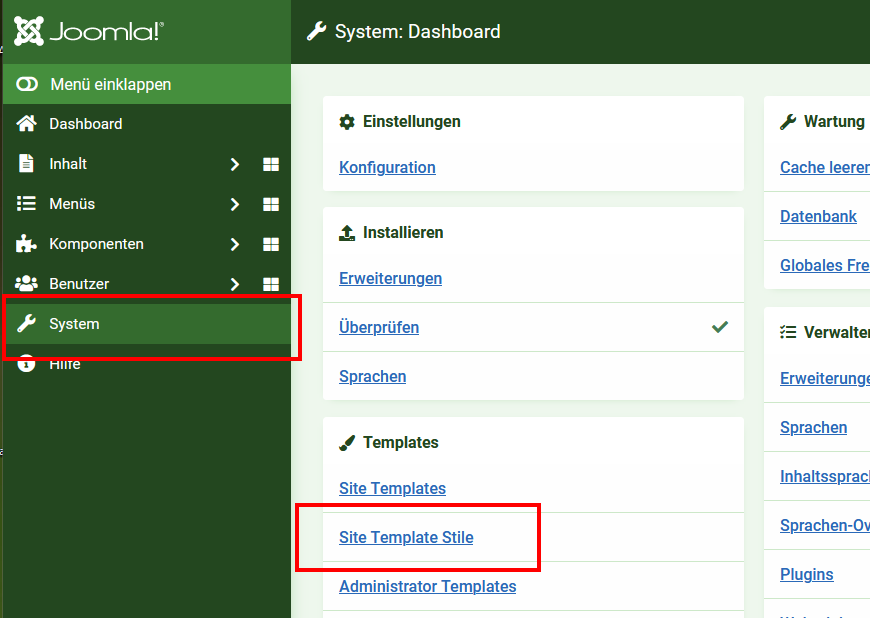
"System" / "Site Template Stile" öffnen

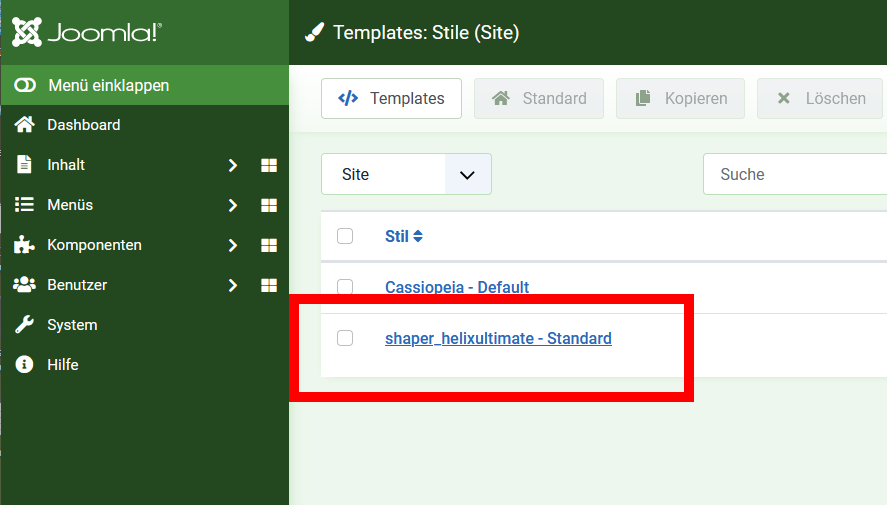
Das "Helix Template" öffnen

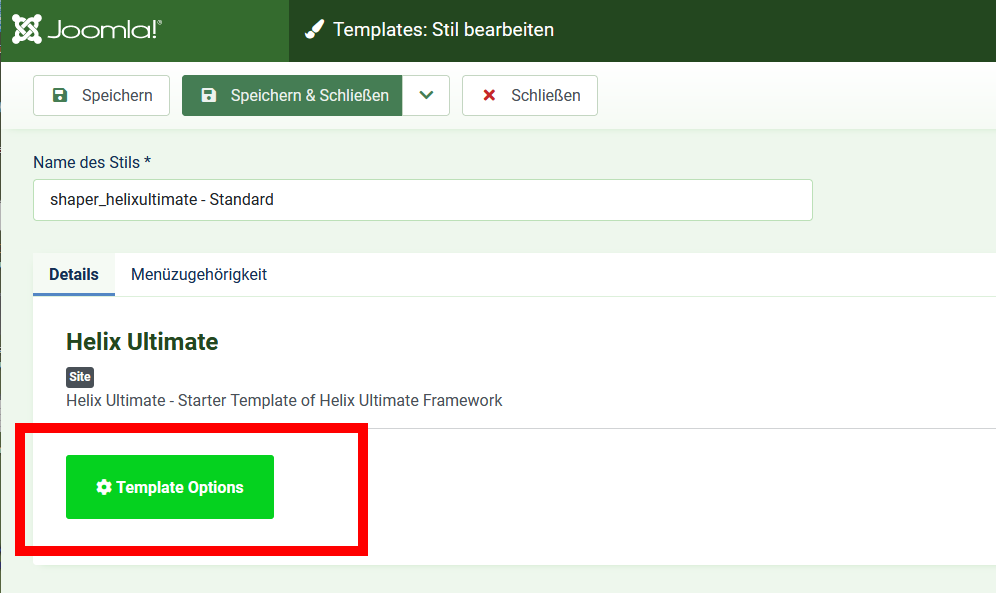
Die "Template Options" öffnen

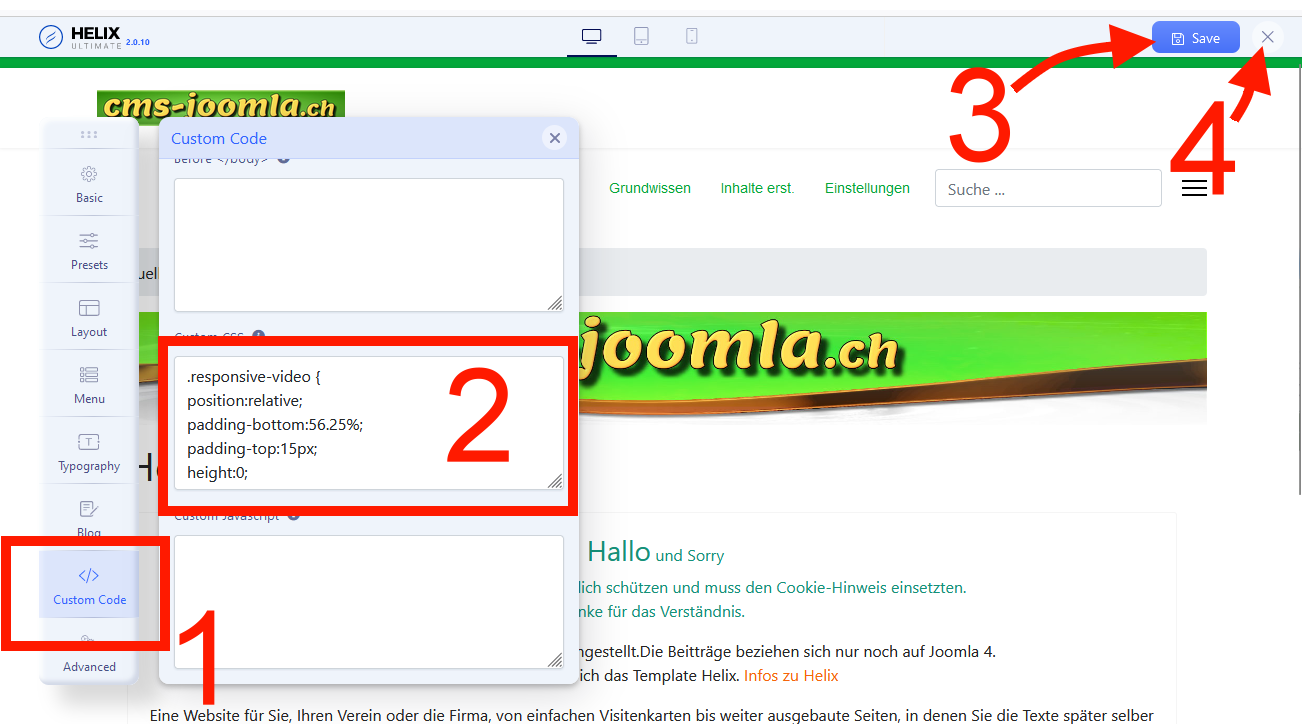
- Custom Code anklicken
- etwas runterscrollen und den Code in "Custom CSS" hineinkopieren (unter dem Bild nochmal zum kopieren).
- Speichern
- Schliessen (damit schliesst sich das Optionsfenster.

Codes
Hier der von mir verwendete Code 1
ACHTUNG: Dieser Code 1 funktioniert bei mir seit Joomla 5.3 (scheinbar je nach Template) nicht mehr auf allen Websites, manchmal sogar auf einer Seite nur noch zum Teil.
Hier (mit Joomla 6) funktioniert auch nicht mehr. Deshalb kontrollieren und ich empfehle:
Wenn nötig Ersetzen durch den Code 2, im Customer CSS und jedes Video.
Wie erkenne ich es? Ab dem öffnen der Seite im Editor (ich benutze den JCE Editor) zeigt es eine Störung an.
Tipp zu: Code einfach ersetzen
(zur Videodarstellung Code1) für Videos die auf der ganzen Seitenbreite erscheinen:
Man könnte im Code 1 zu unterst die 100% durch z.B. 50 % ersetzen, dann ist das Video aber auch auf kleinen Seiten nur 50% und dadurch sehr klein.
Code auf der einzelnen Seite dazu:
<p class="responsive-video">
<iframe src="//www.youtube.com/embed/ehl_sJV0jKU" width="640" height="360" frameborder="0" allowfullscreen="allowfullscreen" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"></iframe>
</p>
YouTube oder andere Videocodes enfügen
Code ins CSS (siehe oben wie einfügen) eintragen:
.responsive-video {
position:relative;
padding-bottom:56.25%;
padding-top:15px;
height:0;
overflow:hidden;
}
.responsive-video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
Hier der von mir verwendete Code 2 (zur Videodarstellung Code 2) für Videos die auf der eingestellten Maximalbreite erscheinen:
Code auf der einzelnen Seite dazu
Tipp zu: Code einfach ersetzen
<div class="yt_box">
<iframe src="https://www.youtube.com/embed/cXiCJUNwIz8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen</iframe>
</div>
YouTube oder andere Videocodes enfügen
Code ins CSS (siehe oben wie einfügen) eintragen:
.yt_box{
position: relative;
max-width: 560px; /* wie breit soll das Video maximal sein */
margin: auto;
}
.yt_box:before{
content: "";
display: block;
padding-top: 56%; /* 16:9 Format */
}
.yt_box iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;;
left: 0;
right: 0;
bottom: 0;
}
560px; Breite hier einstellen!