Template Cassiopeia Header - Farben
das CassiopeiaTemplate ist das standartmässig installierte Template bei Joomla 4. und damit wird Joomla als Website angezeigt.
Header-Color Headfarbe ändern
Das originale Blau des Heads gefällt nicht?

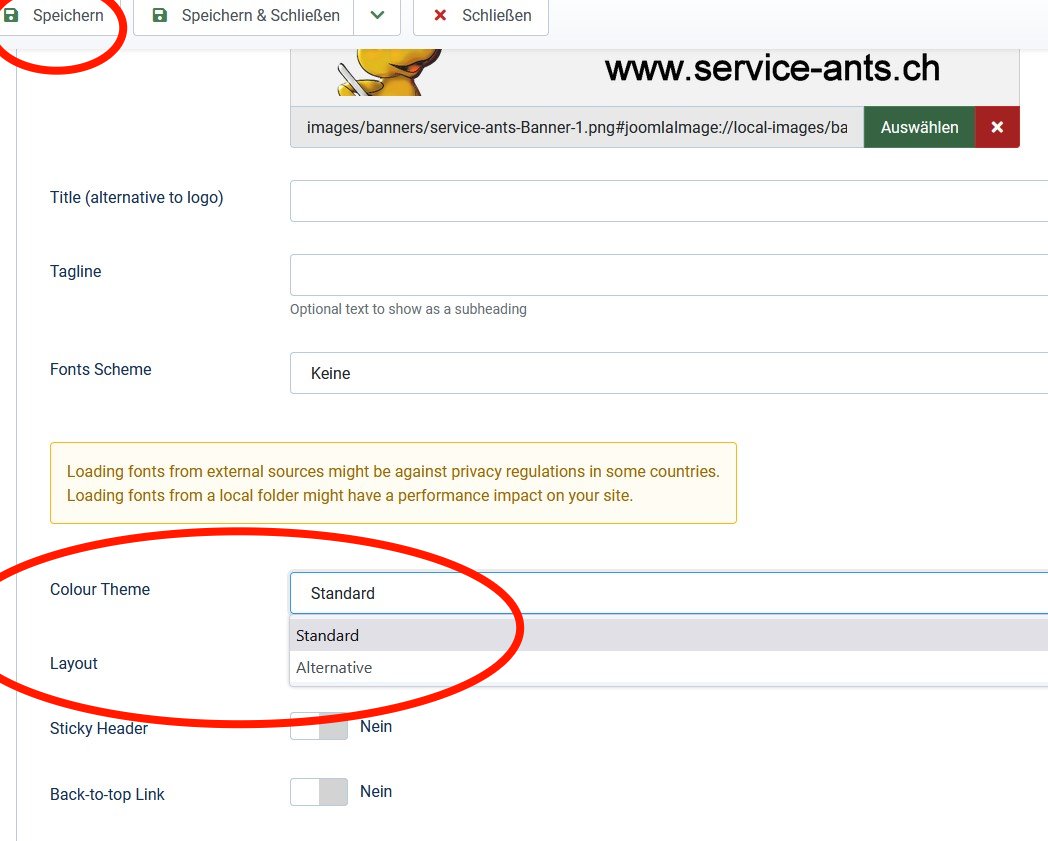
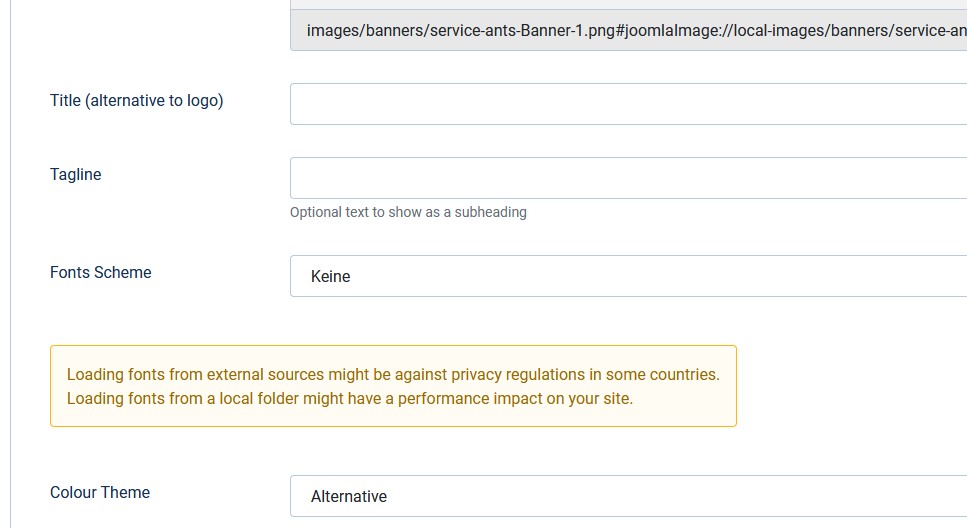
In diesem Template gibt es nur die Auswahleinstellung mit einer 2. Farbeinstellung. Dazu geht man links wieder auf System und dann auf: "Templates: Stil bearbeiten"
Statt Standard kann man Alternative auswählen und speichern.

Auf der Website über den Browser oben oder via rechte Maustaste die Site neu Laden

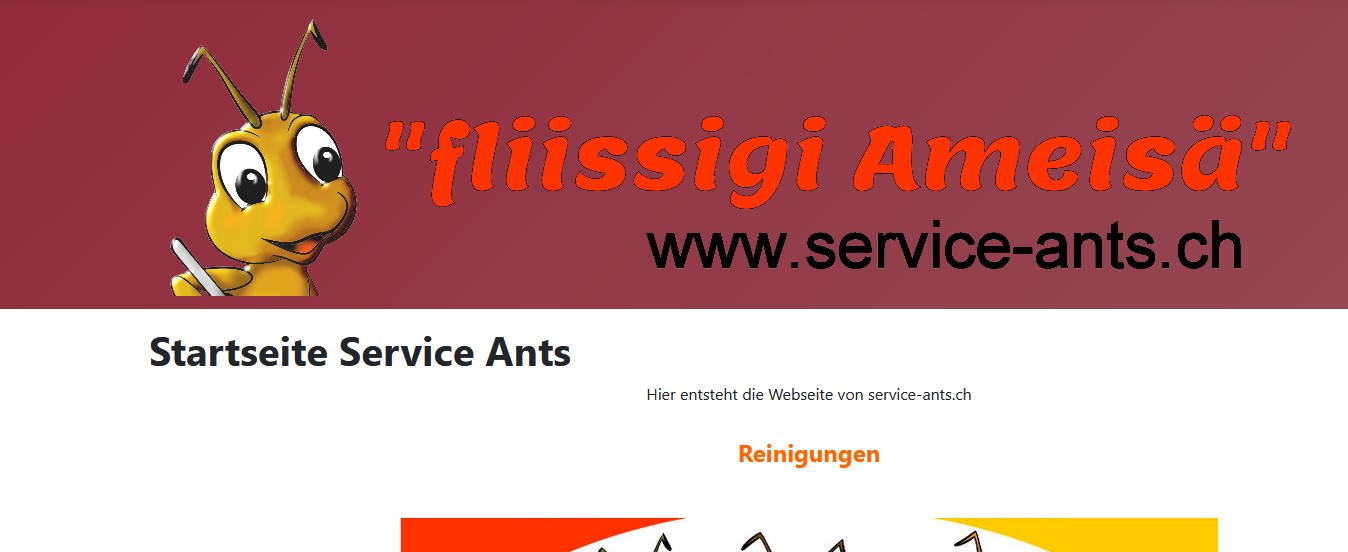
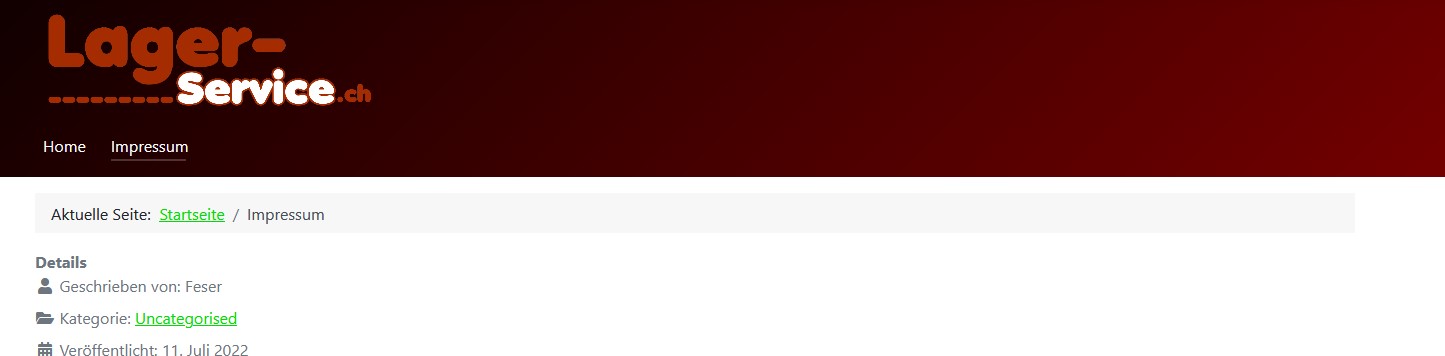
Sie erscheint mit der einzigen alternativen Farbe.
Gefällt auch nicht, oder passt nicht zum Loge, z.B. wegen der Schriftfarbe, da der Hintergrund bei PNG Dateien transparent ist. Sonst einfach ein Logo mit eigener Hintergrundfarbe nutzen.

Un eine neue Farbe einzustellen, muss man etws weiter in den Hintergrund, um einen Code einzutragen.
Dazu geht man wieder auf diese Seite, wenn noch offen und auf "Speichern & Schliessen"*

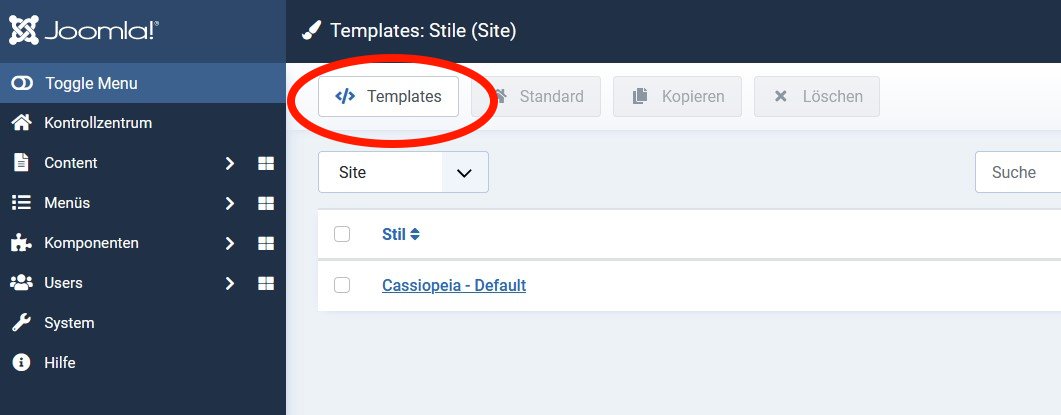
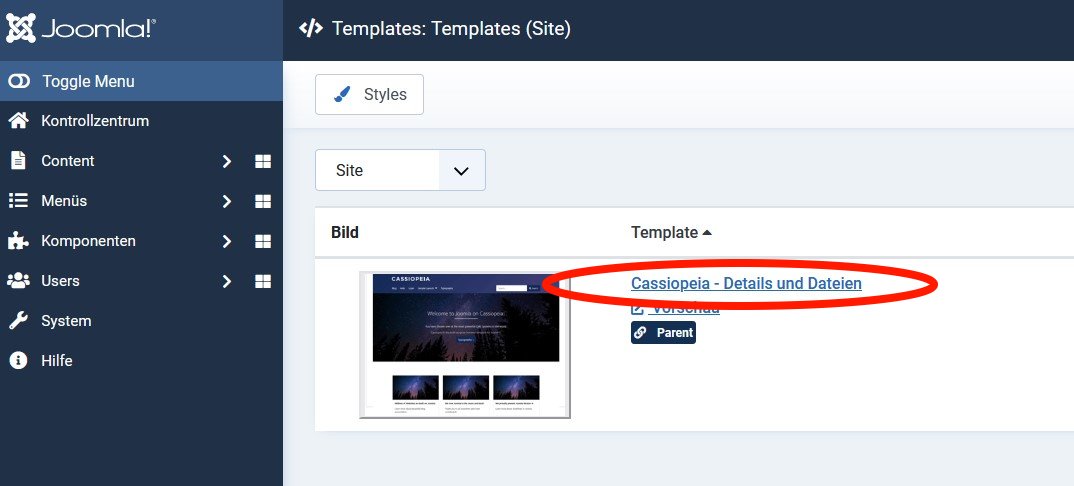
Statt links über "System" , kann man auch oben auf "Templaten" drücken um dies zu wecheln

Hier klann man (wenn aktiviert) auch zur Sitevorschau gehen, welche die Modulpositionen anzeigt.
Jetzt wollen wir aber die Dateien öffnen.

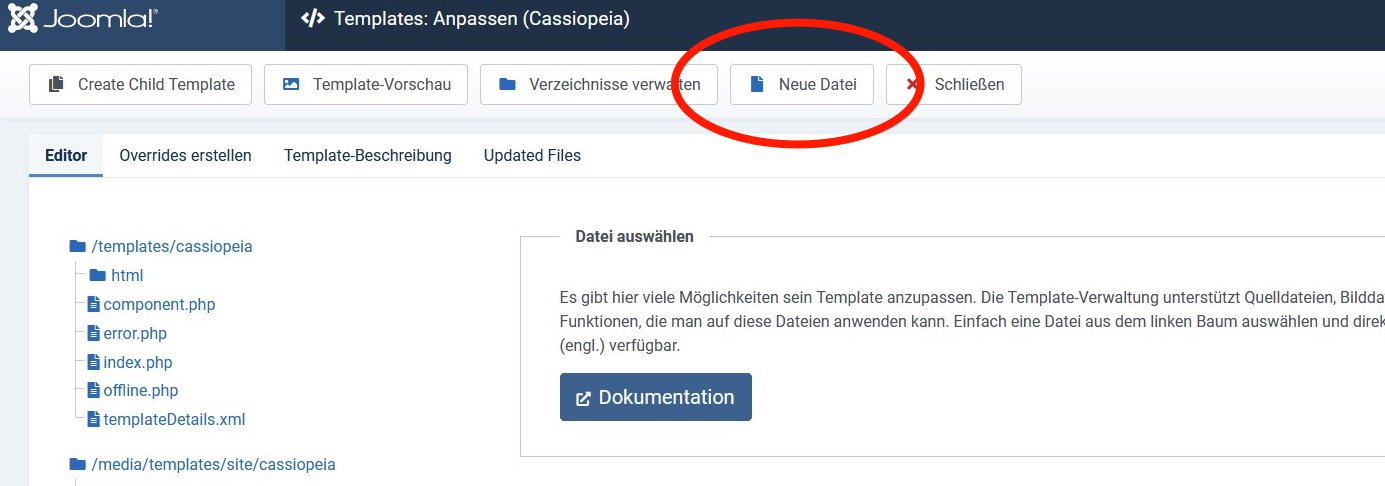
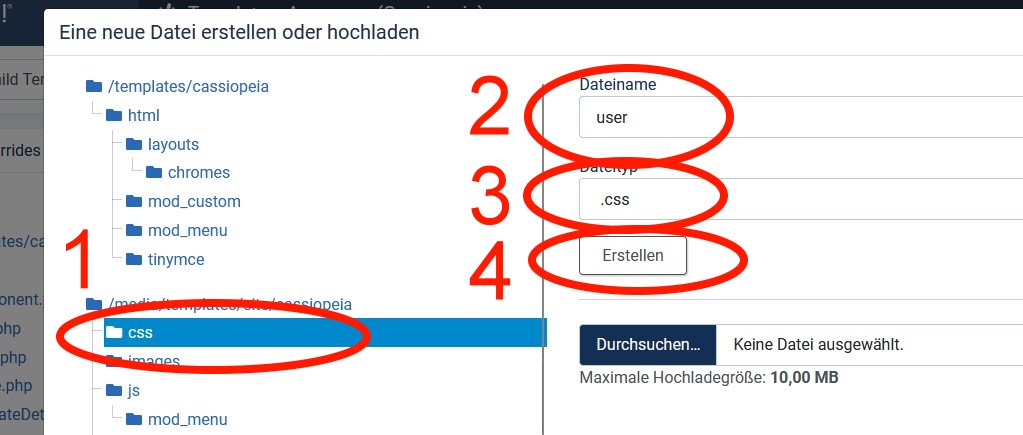
Für den Eintrag erstellen wir eine neue Datei

Wichtig::
1 - am besten gleich zuerst den Hauptordner anklicken, in dem die neue Datei hineingehört, hier CSS.
2 - Dann den Namen der Datei eingeben, hier "user"
3 - Dateityp, in diesem Fall wichitg, ".css" anwählen (Auswählfeld)
4 - Erstellen

In den neu erstellten Ordner einen Code eingeben.
Es gibt einen Code, der aber nicht nur die Headfarben, sondern auch die Farbend er Links verändert.
Die Schrift im Menue ist hier immer noch weiss. Es eignen sich also nur dunklere Farben, um es einfach machen zu können.
Beispiele
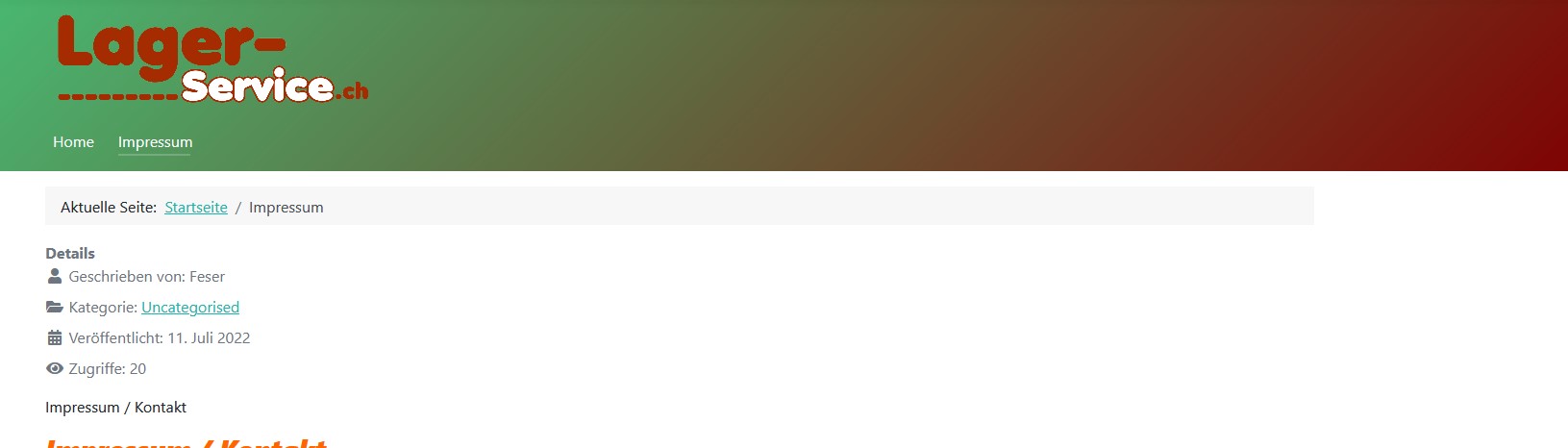
Muster 1
Hier sollte man ein Logo mit weissem Hintergrund einfügen, wenn die Farben zu ähnlich sind.
Code zu Muster - 1
:root {
--cassiopeia-color-primary: #F00000;
--cassiopeia-color-link: #00dd00;
--cassiopeia-color-hover: #800000;
}
Muster 2
Code zu Muster 2
root {
--cassiopeia-color-primary: #000000;
--cassiopeia-color-link: #00dd00;
--cassiopeia-color-hover: #800000;
}
Muster 3
Code zu Muster 3
:root {
--cassiopeia-color-primary: #41D07F;
--cassiopeia-color-link: #20B2AA;
--cassiopeia-color-hover: #800000;
}
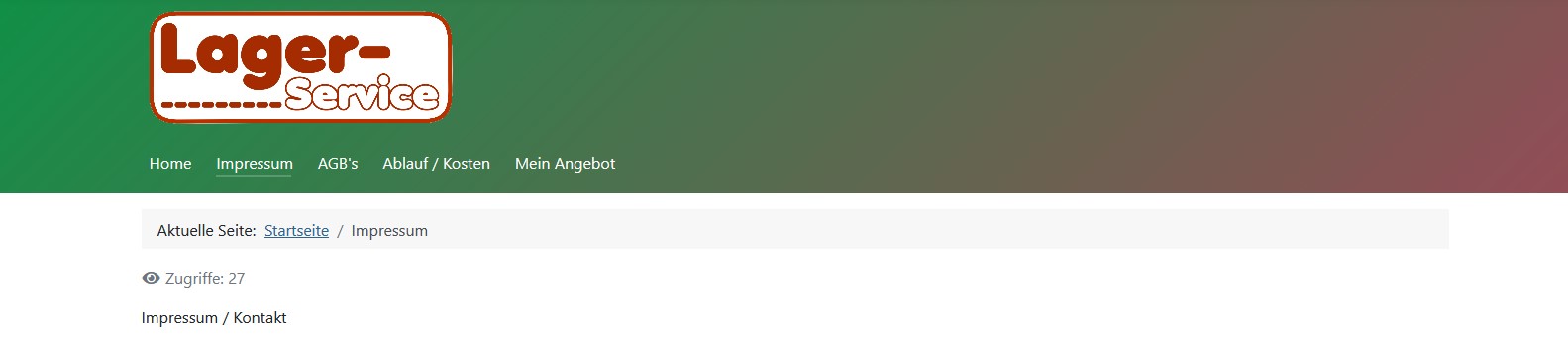
Muster 4
Um es besseer sichtbar zu machen, wurde hier ein Logo mit weissem Hiltergrund verwendet.
Code zu Muster 4 (kürzer)
:root {
--cassiopeia-color-primary: #109047;
}
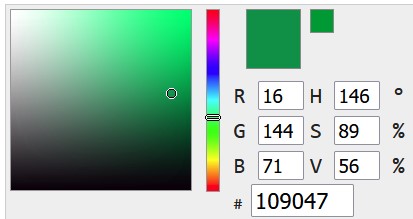
Farbe zur Nummer :

Mustercode für Details
:root {
--cassiopeia-color-primary: #F9F5E1;
--cassiopeia-color-link: #FAE3AA; u.a. auch die Farbe von Links im Text
--cassiopeia-color-hover: #CFFADF; u.a. die Farbe in die der Link beim drauffahren wechselt
}
WICHTIG
Die Farbcode, hier rot dargestellt, hier 3 Farben (ergibt den Farbverlauf udn die Linkfarben) müssen angepasst werden. Wichtig dabei ist immer das Rautesymbol # vor der Buchstaben/Zahlen Gruppe.
Zu den Farbcodes können folgende Websites hilfreich sein:
https://www.rapidtables.org/de/web/color/html-color-codes.html
https://color.adobe.com/de/create/color-wheel
https://www.farbtabelle.at/farbtabelle/

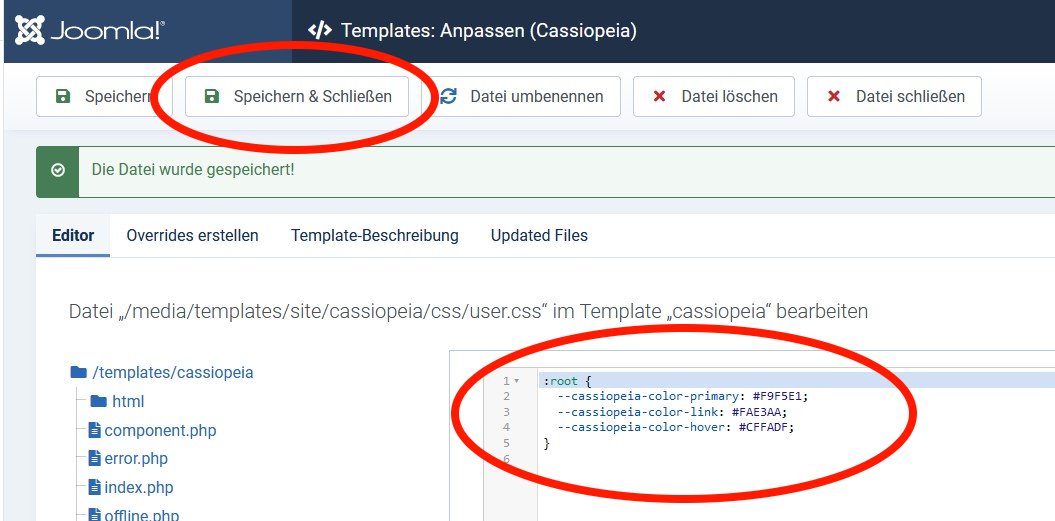
danach "Speichern & Schliessen"

Auf der Kunden-Musterseite währe das Resultat des Entwurfs so:

Code zu diesem Farbmuster beienflusst auch die Links auf der Seite, also so bei hellen Farben nicht geeignet (hier fehlt das Menue noch, da die Schrift weiss ist), an einer anderen Stelle eingefügt werden, nutzt auch nichts, da die Linkfarben auch so hell sind. Eine Lösung im Hintegrund wo die Farben geändert werden können, das muss ich selber noch suchen)
:root {
--cassiopeia-color-primary: #F9F5E1;
--cassiopeia-color-link: #FAE3AA;
--cassiopeia-color-hover: #CFFADF;
}